Oral Radiology Experts
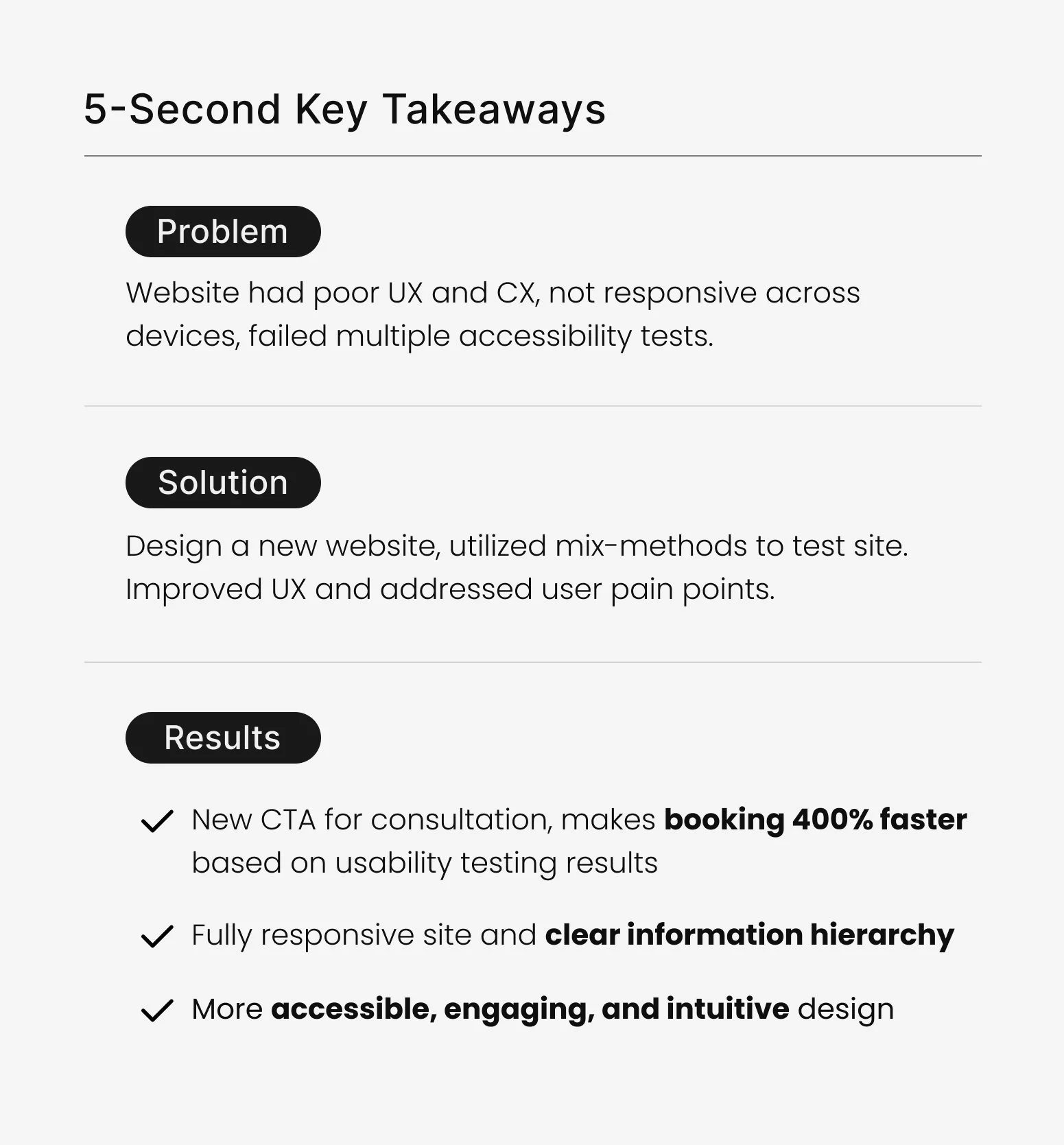
Optimizing B2B site with strategic CTAs and information hierarchy, leading to improved usability and increased engagement. Consultation booking time 400% faster than original site.
Project Goals
Help growing B2B website resolve user pain points through UX design and research
Improve usability and navigation on hero page for site visitors
Streamline the process for clients to contact the business and book a consultation

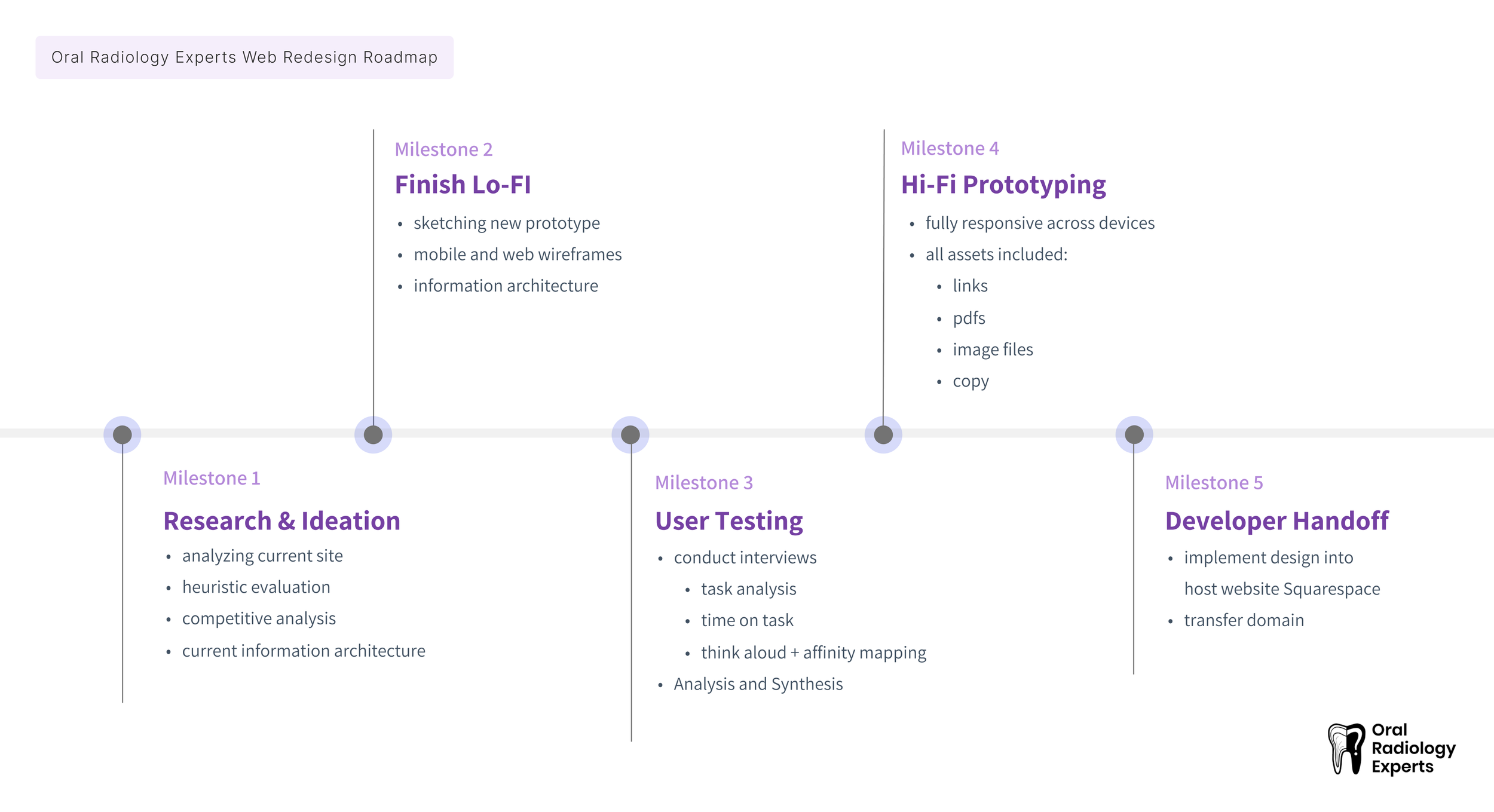
Case Study Roadmap
click on any button to jump to section
Research & Discovery
Initial Client Interview
I began this project by interviewing the business owner to understand their goals for redesign. She wanted to refresh the design and emphasized a focus on improving CTAs to help generate more booked consultations and engagement with her brand.
Competitive Analysis
To kick off the project I researched Oral Radiology Experts’ top 3 competitors.
Summary of Findings
Competitors lacked information hierarchy, making sites hard to navigate
CTA buttons used strategically to help grab potential clients’ attention
2/3 of the competitors followed WCAG accessibility guidelines
Lo-Fi Prototyping
Wireframes
Here are some of the rough wireframes I created after paper sketching. I reviewed these with my primary stakeholder to ensure the prototype layout aligned with the updated design.
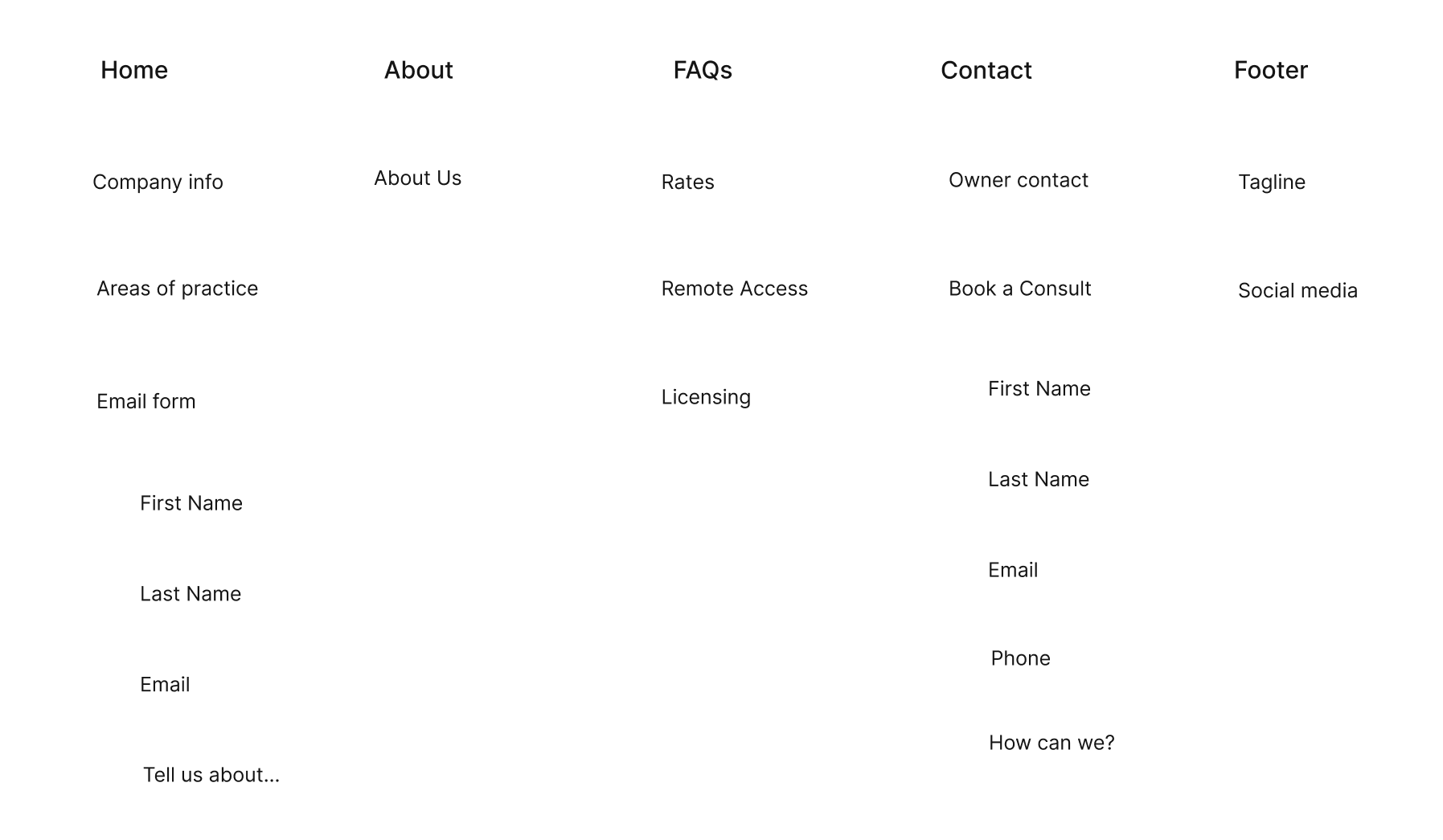
I compared the information architecture of the old website and the prototype. It served as a valuable resource for the owner to be able to compare and contrast the changes that were made to improve the flow of the site.
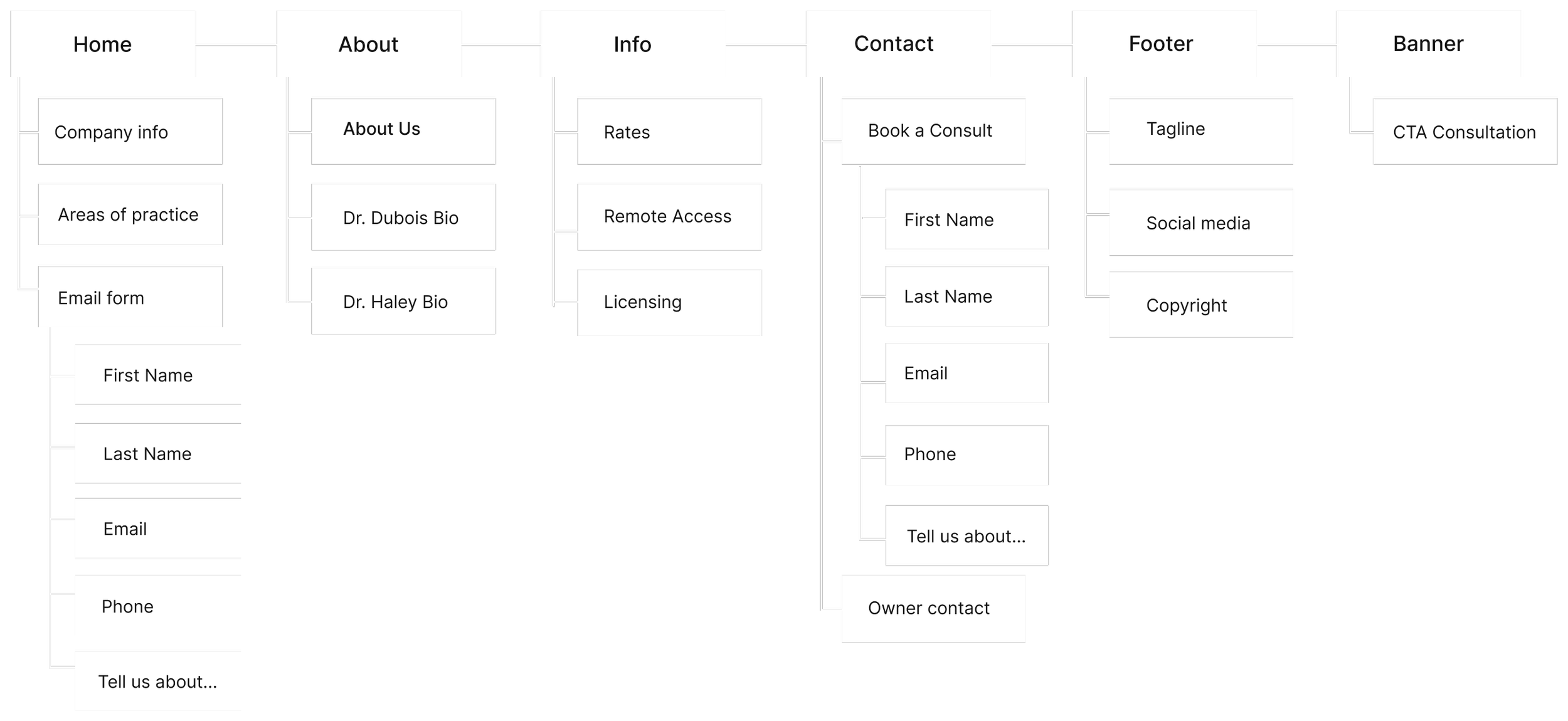
Information Architecture
Old Site Information Architecture
Prototype Information Architecture
Hi-Fi Prototyping
Style Guide
I created a style guide for reference as I worked through design iterations to ensure consistency across the prototype.
Old Site vs. Prototype
Version A is unbalanced ie. text sizing, margin widths, logo size, and flow of information. In Version B, I strategically adding CTAs, accessibility corrections, and made the content more engaging through UX design & UX writing.
Version A Home Page
Menu pages are hard to read,
Huge logo is distracting
Text size & color contrast fail to meet ADA requirements
Inconsistent margins throughout site
Version B Home Page
Added CTA consultation banner
Meets accessibility standards
Lowerscognitive load
More visually dynamic + engaging
Version A About Section
“Owner” and “Dr. Kate Dubois DMD” look like links, as they are the CTA color, but are actually headers
Poor UX and accessibility
Content feels cramped and unbalanced
Version B About Section
Easier to scan entire site for info
Balanced content and margins
Lower cognitive load
Proper info hierarchy, more scanable
Version A FAQ
Not actually FAQ page, confusing users
Unbalanced margins
Poor info hierarchy
Version B FAQ
Changed page title based upon user research that found users felt unsure of what info they would find on this page
Balanced content and margins
Added basic stylization to make more aesthetically pleasing
Version A Contact Form
Huge tooth logo is distracting
“Contact” text at top is colored as CTA purple, it’s misleading by looking like a link
Text size fails to meet ADA requirements
No confirmation after hitting the ‘‘submit’’ button leaving users feeling uncertain if their message went through
Version B Contact Form
The alignment is improved overall and content is streamlined, making the site look more trustworthy and professional
Owners’ email moved to the bottom as they would rather be contacted that way
Friendly and clear confirmation message
Offers a timeline to inform users when they can expect a response, gaining confidence in the business
User Testing
I conducted a mixed methods study motivated by usability, discoverability, and accessibility.
Part 1 focuses on quantitative data via time on task A/B testing.
Part 2 focuses on qualitative data via preference testing via think think-aloud method.
Participants were given two sequential scenarios followed by tasks, both of which, were timed separately. Time on task was selected as a product evaluation method to present to the stakeholder concrete metrics for user site navigability.
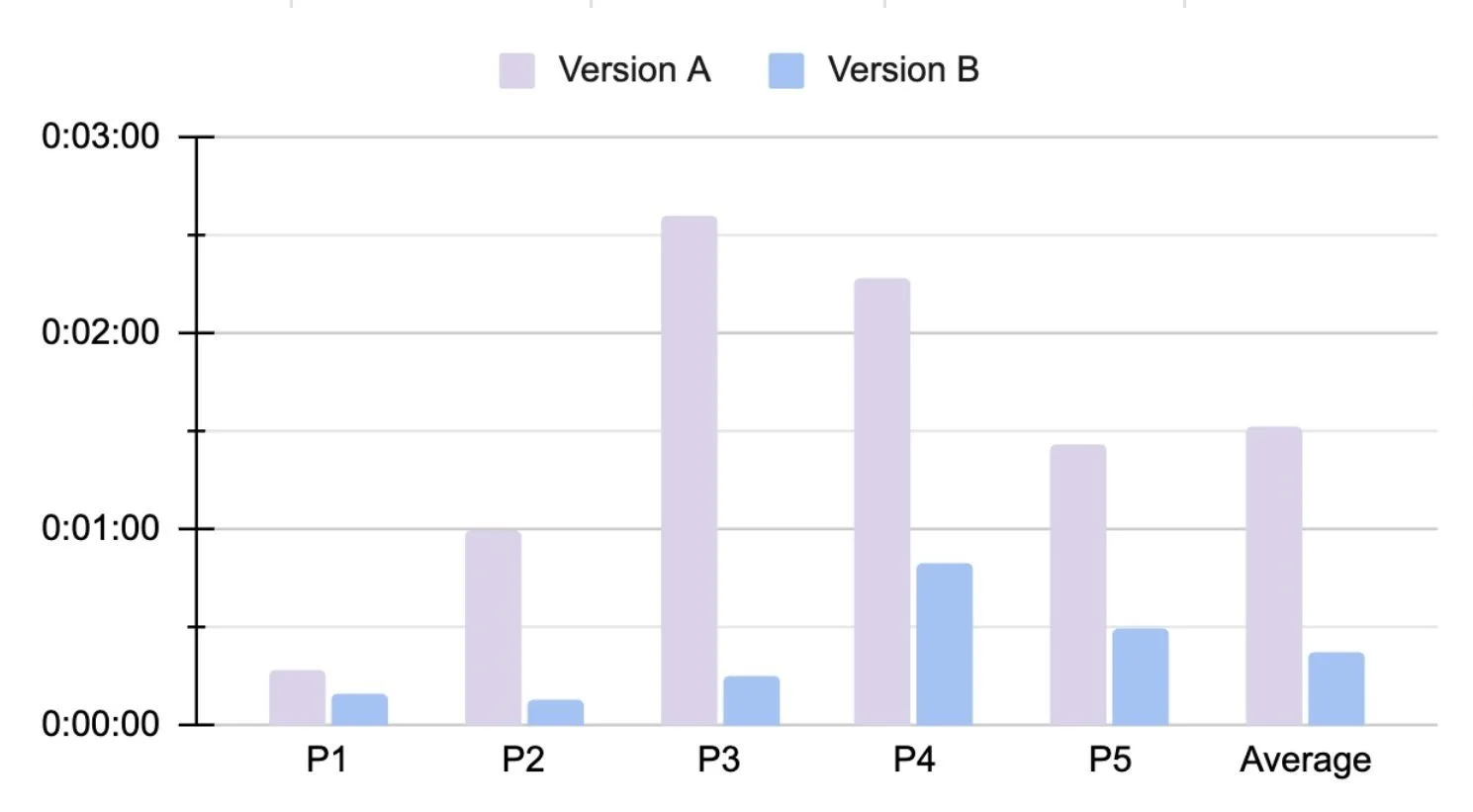
Part 1: A/B Testing: 2x Time on Tasks
Task 1: Learn more about services and pricing
Version A (old website):
Ideal Path: Home > FAQs > rates/licensing
Version B (updated website) :
Ideal Path: Home > Info
Task 1 Key Takeaway Results:
Average of Version A was 00:02:28s, average of Version B task time cut down to 00:01:30s
Task time in Version B was cut down, by almost 50%
Task 2: Book a consultation
Version A (old website):
Ideal Path: Home > Contact Page > submit form
Version B (Updated website):
Ideal Path: Home > CTA banner > submit form
Task 2 Key Takeaway Results:
Time to accomplish Task 2 VB was significantly cut down, by 140.4%
Part 2: Preference Testing (Think Aloud Method)
Participants were asked to reflect on the previous tasks while freely navigating the website and prototype. Think-aloud responses were sorted via thematic analysis. Upon completion of walkthroughs, the data was analyzed.
Design Handoff
Upon completion of user testing and evaluation, I shared key insights with the business owner. I confirmed with her that the design was ready to be “shipped“ and they could proceed with web developer implementation. I noted the design system was made for a cross-functional team aligned with design industry standards. Linked below is the developer adapted version of my prototype.
Key Takeaways & Recommendations
After A/B testing, it was clear that people felt they could trust version B more. Overall, the updated site felt more established and credible.
1.
The pool of participants included one user working in the dental industry. It would have been great to have more prospective users ie. practice owners, receptionists, or office managers get more industry specific feedback for the client.
2.
The Figma prototype significantly lowered the cognitive load on users by making the site easy to scan, and find information faster.
3.
Users preferred the design more overall and recalled a positive impact of the UI and UX elements.
5.
The adapted version of my prototype did not fully represent my design work, but it was a great opportunity to learn how I could approach a design handoff differently in the future.
4.
Thanks for Reading